

#Textastic iphone app code#
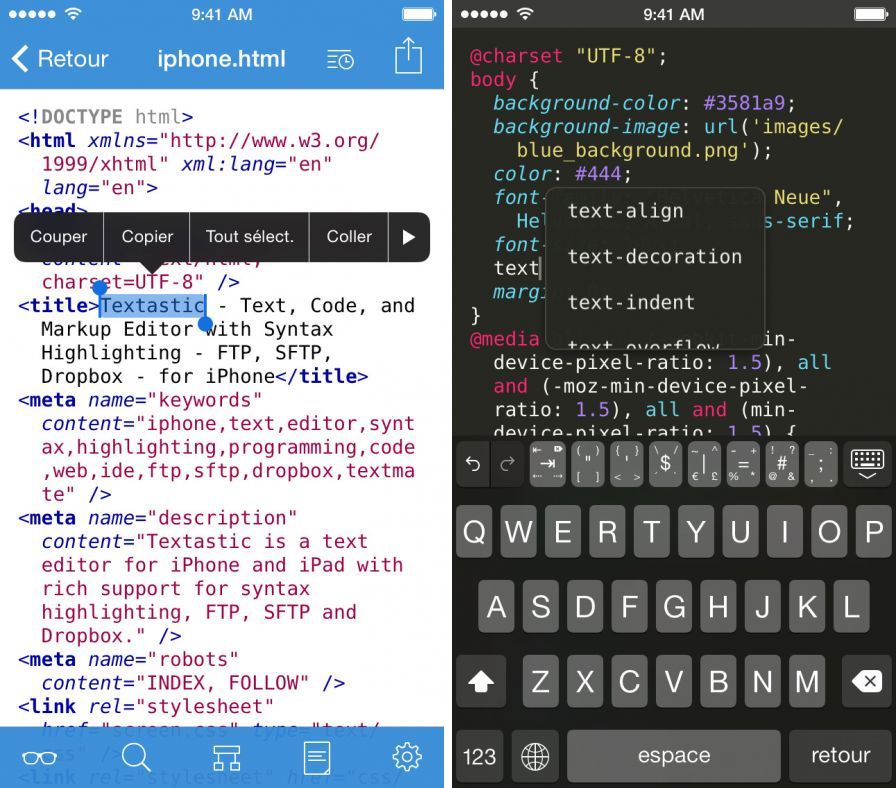
Preview in all code editors, desktop or mobile, is flaky but I always found Gusto's to be pretty reliable. You can preview locally or remotely and toggle between them. I had issues with Diet Coda's preview working correctly and actually prefer Gusto's. The defaults are commonly used brackets and tags but you can change them to whatever you'd like. Changing the quick keys will change the quick access bar above the keyboard. Gusto also allows you to change the syntax highlighting theme as well as assign quick keys. You can resolve this by tapping into settings and turning the file browser off but it's still annoying to have to toggle between them. By the time the keyboard comes up you're staring at a tiny square of code that you endlessly have to scroll through. Putting a breadcrumb trail at the top would allow for more screen real estate to be used by the editor. The keyboard has a top row of keys of commonly used brackets and tags. Navigation stays fixed to the left hand side of the screen while the built-in editor appears to the right. Copy over the files you'd like to edit and then go back to your remote file list in order to start editing them in the built-in editor. When you're ready to connect remotely, just tap the wrench and connect. Once you enter a site you'll see your local files right away. This is a feature I actually like so I can edit files on the go even if I don't have an internet connection.
#Textastic iphone app download#
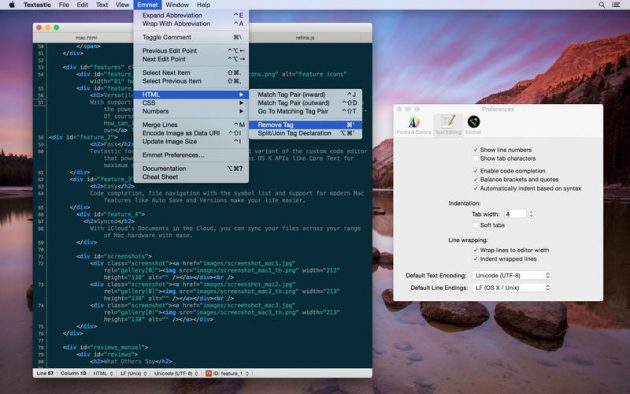
Gusto offers a lot of the same functionality as Diet Coda but you'll need to download the files locally in order to edit them, and then re-upload them when you're done. While the other two are just as functional, the entire package design wise just isn't as refined.ĭiet Coda has the best design and experience. When it comes to design there's no mistaking the time and effort that went into creating a client like Diet Coda. Many may prefer editing them remotely and making better use of screen real estate. The two-pane layout is great for keeping track of your workflow but some users may find it annoying that both Gusto and Textastic require you to download files. Just like Gusto there is no breadcrumb trail so you'll have to tab out of files to backtrack. Once you've got all your information entered just tap into the site to view a list of remote files. To add a site just click the "+" sign under Connections and enter your information. Anything you download will appear in the left pane under that site while the right will show remote files. Just like Gusto you'll find that your screen is split into two panes that will house both local and remote files. Textastic isn't as user friendly as Gusto or Diet Coda but does have a workable interface. Obviousness is great, hints for when things aren't obvious are still appreciated. The first few times you launch it, Gusto will provide you with hints and tips that will get you familiar with the general workflow in just a few minutes. Other than that, Gusto is extremely simple.

That can be a bit tedious if you've got several directories to navigate through often. Unlike Diet Coda, you won't see a breadcrumb trail at the top. When you're done, just select the local files you want to upload, navigate to the directory you want them in, or create a new one, and tap Upload. From here you can navigate through files and copy them over locally to start editing them. Once you've connected your screen will split into two panes: one for localhost files and one for remote files. The first time you tap into a site, select the wrench in the top and select Connect to in order to pull a list of files. Tapping into any one of them will bring up a main page.
#Textastic iphone app pro#
Just in case you are a pro and willing to carry out your editing work on the great iPad Pro, I would suggest you go for the feature-rich option.Just like Diet Coda, the main page will show you a splash page of all the sites you've set up access to. If you are a beginner who wants to have a grip on web designing, I would recommend you to start with an easy-to-use editor. So, which one of these HTML editors is going to be installed on your iPad? Is it the one loaded with top-notch features or the one that’s pretty simple to use? Let us know your pick in the comments below. Furthermore, you will also share your unique code with your friends and loved ones. You can take control of background animation and customize text color to give the ideal shape to your project. As it supports many file formats including txt, pdf, chm, mp3,m4v,zip, gif, png, you will be able to experiment freely. It has a built-in browser to explore the web and find helpful materials. It also offers the option to adjust the code color and font size. With the help of this app, you will code impressive templates. To learn programming languages like HTML, CSS, and JavaScript this app is worth serious consideration.


 0 kommentar(er)
0 kommentar(er)
